本文详细介绍了ControlNet中的canny功能,帮助用户在AI绘图创作中实现精准的边缘检测,提升作品的艺术表现力和创作效率
上次,已经教了大家controlnet的安装和openpose的使用。那么,今天就来教大家如何使用这个强大的controlnet canny功能。
一、使用方法
(一) 线稿上色
1.第一个环节,我们先来试试canny模型,常用的场景有,给线稿上色和换颜色。
2.我们先随便找一张线稿

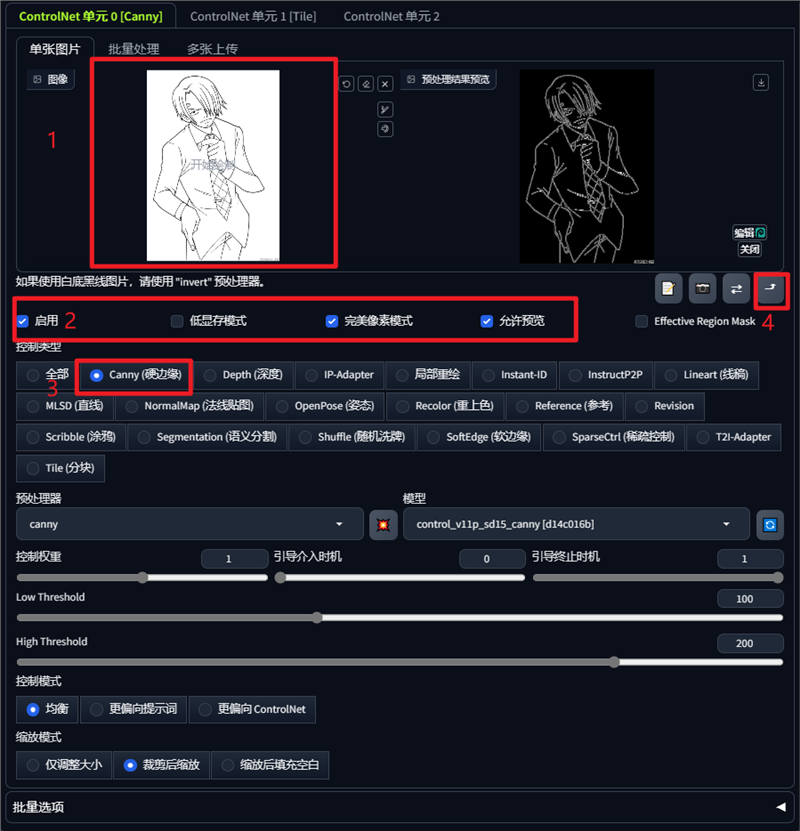
3.把线稿导入controlnet图片框,并设置相关参数。
(1)生成图的区域,分辨率比例和线稿比例一致。Prompt区域,我写的是:yellow hair,black suit,(黄色头发,黑色西族)。
(2)基础模型要用漫画模型,比如revAnimated,动漫必备模型 _ Counterfeit,Dark Sushi Mix 等。我这里用:revAnimated
(3)Controlnet区域参数设置如下:

设置好之后,可以点击generate按钮了。
看看效果。


还是非常准确的
(二)漫画换色
弄完线稿,我们来尝试一下图转图好了。
1.动漫图片


那么我的设置是怎样的呢?
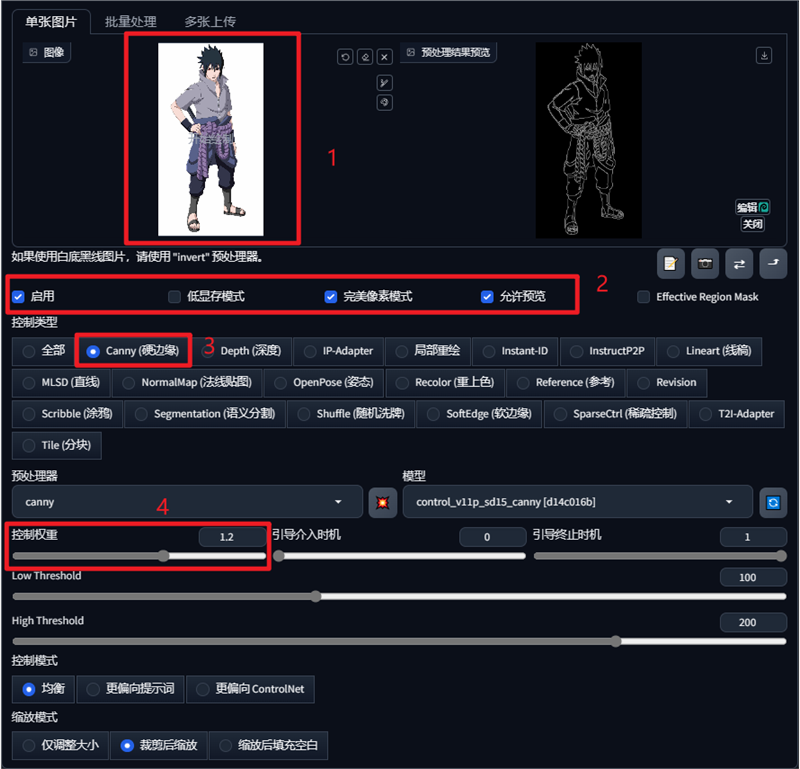
(1)Controlnet区域参数设置如下:Prompt写了主要的几个特征:yellow hair,green clothes,white eyes,(黄色头发,绿色衣服,白色眼睛)。
(2)采样器选了Euler a
(3)Controlnet区域参数设置如下:
尺寸比例参照输入图

2.真人图片
接着我们来看一下真人类照片怎么样。
这样用一张我之前生成的AI人像图


设置和上面的参数是一样的,结果也是非常的准确。
感兴趣的小伙伴也可以多多尝试。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END

















暂无评论内容