探索 IC-Light 的强大功能,ComfyUI 的使用指南带您轻松掌握如何控制光照方向和色彩氛围,提升您的视觉体验。
IC-Light安装
IC-Light 原生插件: https://github.com/huagetai/ComfyUI-Gaffer
模型下载: https://huggingface.co/lllyasviel/ic-light/tree/main
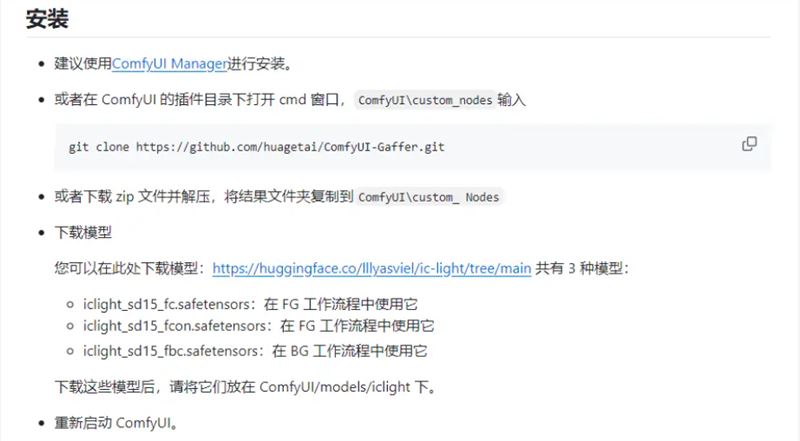
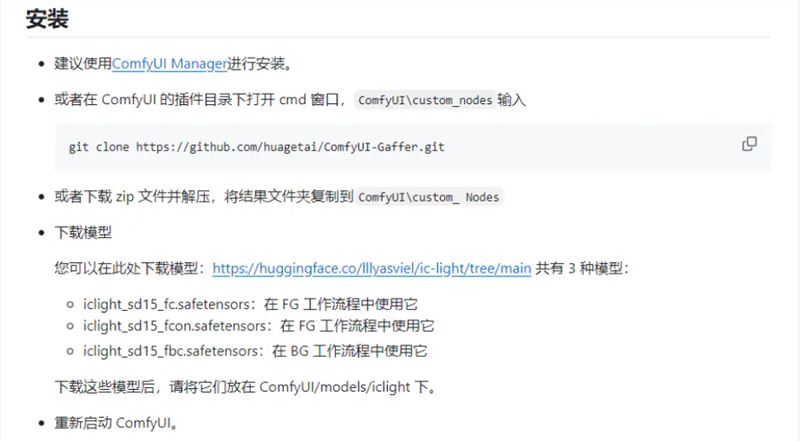
ComfyUI 目前已经有多个实现 IC-Light 的插件,此处我使用的是原生的插件 ComfyUI-Gaffer,我们可以通过 git clone 或者 comfyui manager 安装。

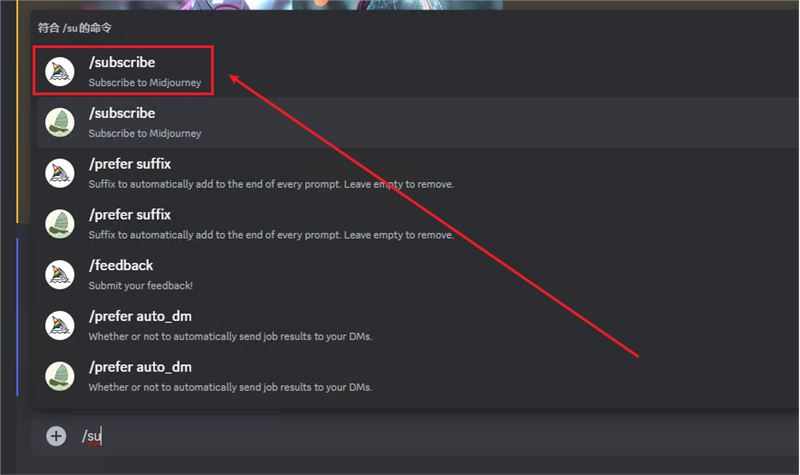
作者推荐使用管理器安装,所以我这里也用的是管理器安装

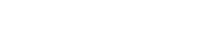
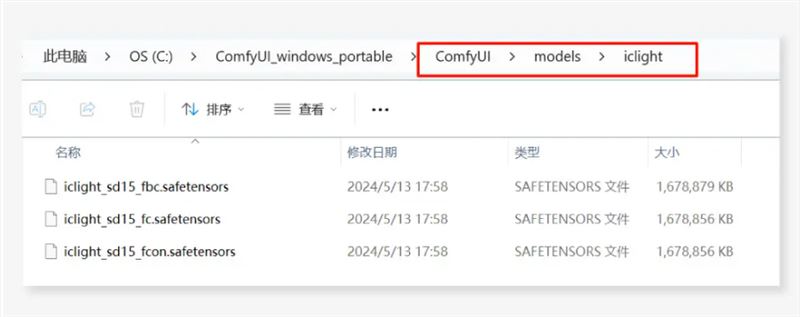
插件安装成功后,需要下载 3 种 IC-Light 模型 (文末有资源包),安装到 ComfyUI/models/iclight 文件夹中,三种模型目前只适用于 SD 1.5 模型,作用分别为:
- iclight_sd15_fc.safetensors:默认的重照模式,以文本和前景为条件。您可以使用初始潜影来影响重照效果。在 FG 工作流程中使用它
- iclight_sd15_fcon.safetensors: 与 “iclight_sd15_fc.safetensors ”相同,但使用偏移噪声进行训练。在 FG 工作流程中使用它
- iclight_sd15_fbc.safetensors: 以文本、前景和背景为条件的重新照明模型。在 BG 工作流程中使用它

节点介绍
作者也给出了ICLight模型节点的用法:
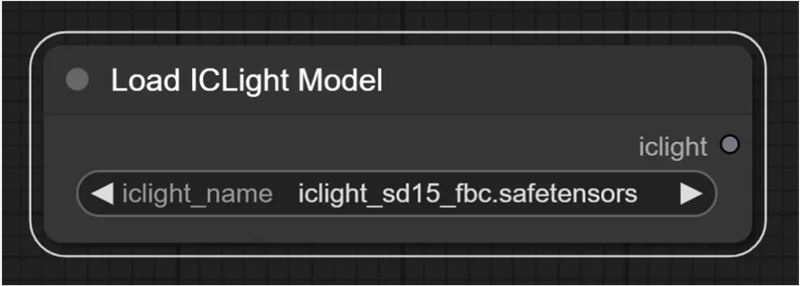
加载ICLight模型

输入:iclight_name:要加载的 ICLight 模型的名称。
输出:iclight:ICLight模型信息。
应用ICLight节点
应用ICLight
输入:
-
模型: 基础模型
-
vae: VAE
-
iclight:ICLight模型信息。
-
位置:位置提示
-
negative:负面提示
-
fg_pixels:前景图。需要去除前景图的背景,建议设置为灰度背景。
-
bg_pixels:背景图像(可选)。背景条件模型必需。与前景图像的宽高一致
-
乘数:ic-light 模型的强度
输出:
-
型号:带ICLight的型号
-
位置:位置提示
-
negative:负面提示
-
empty_latent:空的潜在图像。宽度和高度与前景图像一致。
简单光源节点
作用:照明偏好的简单光源
输入:
-
light_position:左灯,右灯,顶灯,底灯,左上灯,右上灯,左下灯,右下灯
-
乘数:照明偏好强度
-
start_color:照明偏好的起始颜色
-
end_color:照明偏好的结束颜色
-
width:照明偏好的宽度
-
height: 灯光高度 偏好提示:与前景图片宽高一致
输出:
-
图像:照明偏好。
尖端:
-
通过设置起始颜色和结束颜色可以达到不同的效果。
计算法线贴图节点
作用:计算法线贴图
输入:
-
图像:输入图像序列
-
mask:可选,用于指定计算区域的掩模图像。
-
sigma:高斯模糊的标准差,控制法线计算的平滑度。
-
center_input_range:用于使输入图像居中的范围。
输出:
-
正常:法线贴图
灰度器节点
作用:根据提供的蒙版将图像区域缩放为灰色。
输入:
-
图像:透明背景图像。
-
mask:表示要转换为灰色的区域的掩码。
-
乘数:控制灰度转换强度的值。
输出:
-
图像:灰色背景图像。
以上步骤和节点都完成后,重启 ComfyUI,然后从 ComfyUI Gaffer 插件根目录的 example 文件夹中导入官方给的 6 个工作流文件,然后就可以正常使用了。
其中 IC-Light 节点的相关参数和用法在 ComfyUI Gaffer 的 Github 主页中有详细介绍,使用前可以先仔细阅读一下。6 个工作流的作用分别是:
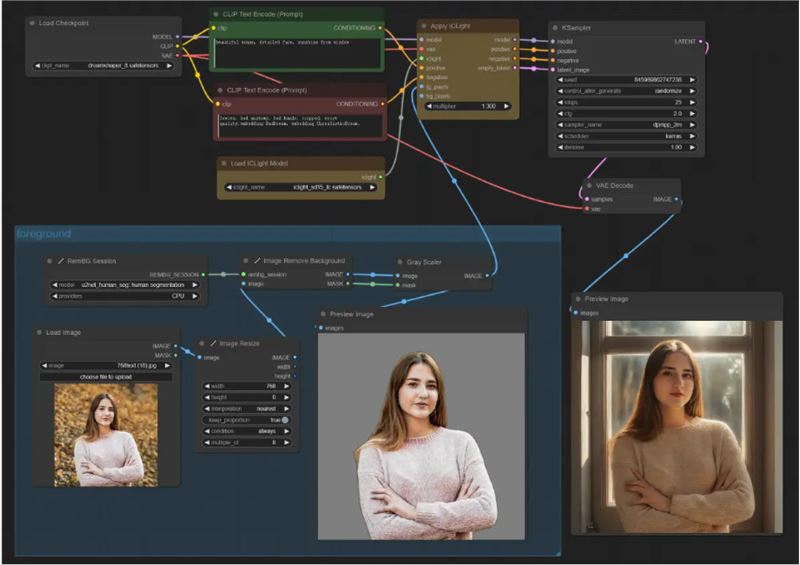
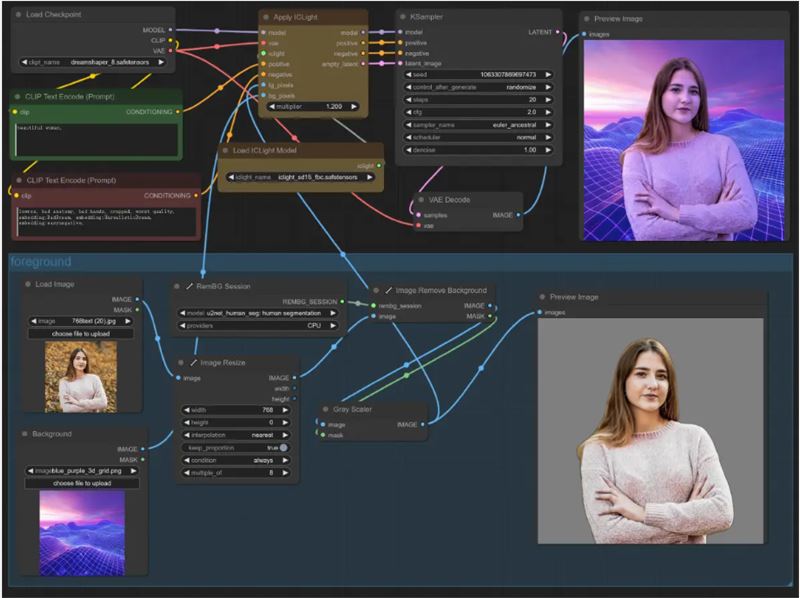
① workflow-gaffer-iclight-fc-text:文本生成背景,修改给定前景的光照,使其融为一体。

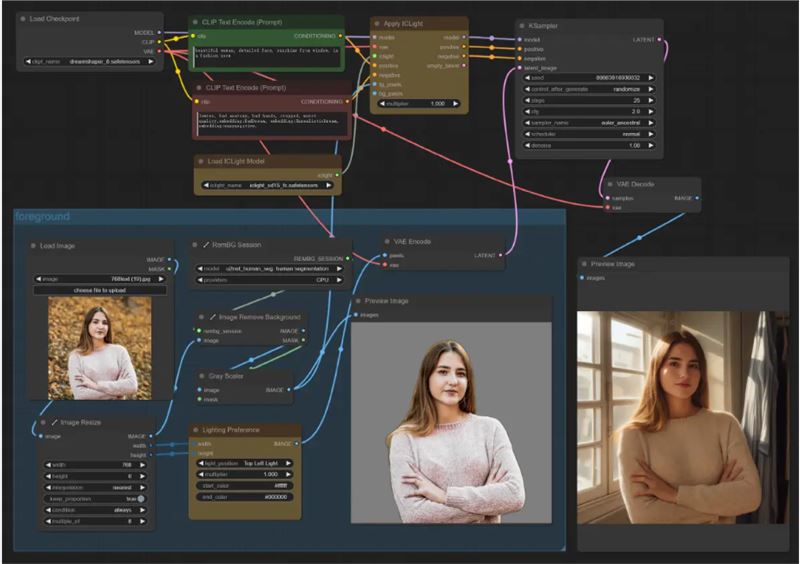
② workflow-gaffer-iclight-fc:文本生成背景+手动设置 8 种光照方向,修改给定前景的光照,使其融为一体。

③ workflow-gaffer-iclight-fbc:上传给定背景,修改给定前景的光照,使其融为一体。

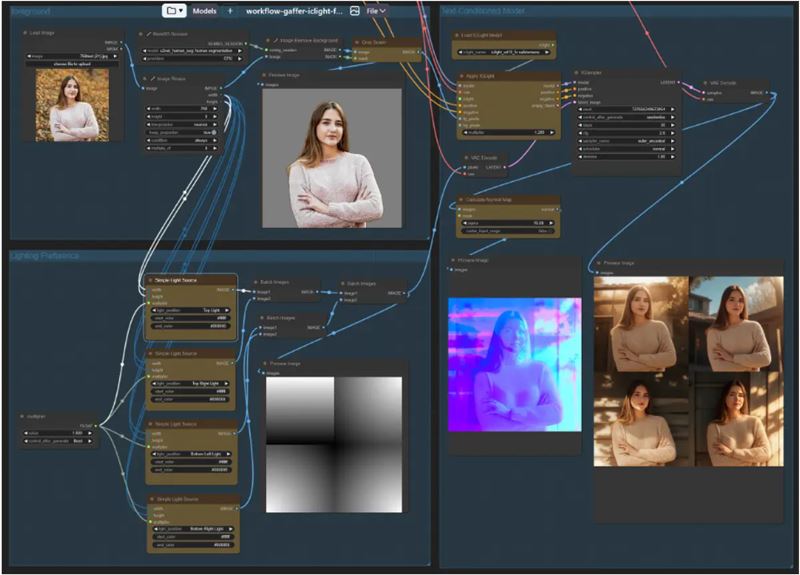
④ workflow-gaffer-iclight-fc-normal:批量生成不同的光照环境。

⑤ workflow-gaffer-iclight-fc-animated:生成动态照明动画

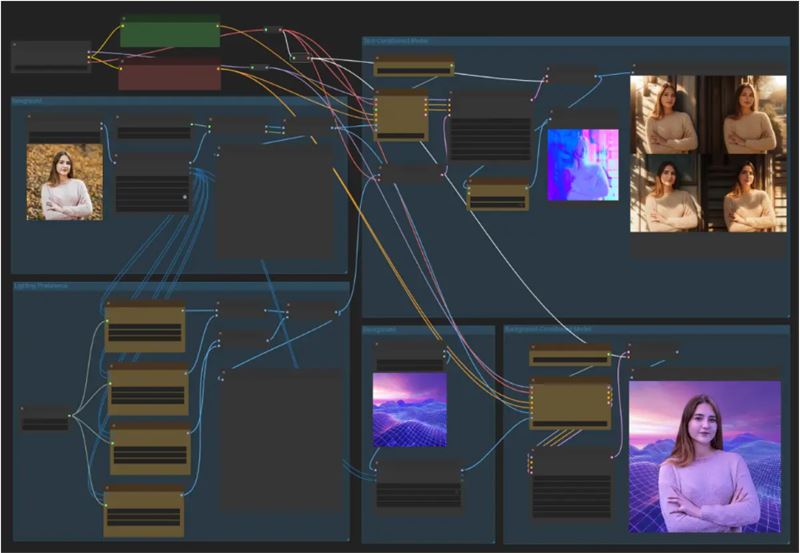
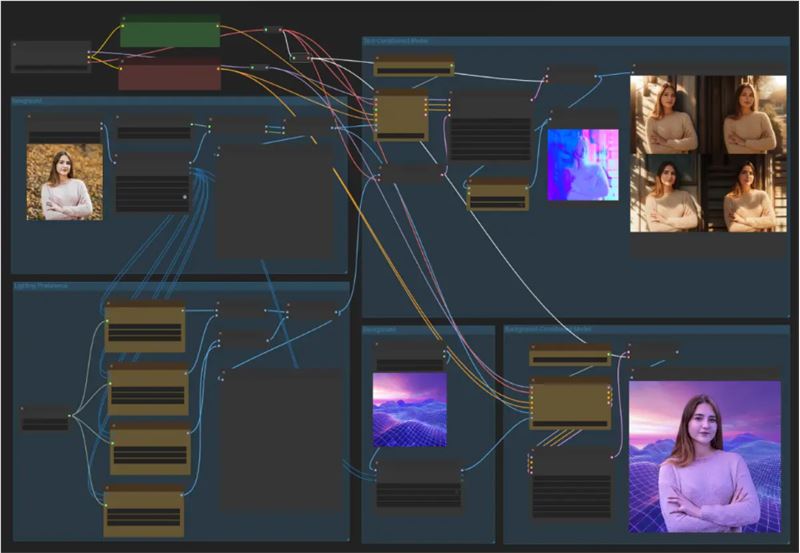
⑥ workflow-gaffer-iclight-all:上传背景+设定光照方向+批量生成功能合集

以上就是IClight在ComfyUI中的基本用法,感兴趣的小伙伴赶紧去试试吧

















![Pyra/ホムラ/Homura (Xenoblade Chronicles 2) SDXL LoRA [Illustrious] | 2 Outfits-龙跃AI](https://loyueai.com/wp-content/uploads/2024/12/20241227143545520-20241227063545-676e4ac10d292.jpeg)