第一章爬虫介绍
1.什么是爬虫?
春节是阖家团圆的日子,每到春节临近,买到一张火车票在春节前赶到家便成为了众多“打工人”的头等大事。无奈人多票少,为了抢到一张票,定了无数个闹钟,搞得整个人寝食难安。有需求就有供给,由于有抢票的需求,所以一批提供抢票服务的软件便应运而生。抢票软件的背后便是无数个叫“网络爬虫”的东西。这无数个“网络爬虫”会在较短的时间内大量地访问 12306 网站以获得车票信息,当发现有票时,便会在极短的时间内订购车票。举个形象点的例子,这无数个“网络爬虫”便是你的分身,这些分身不知疲倦地访问 12306 网站以获得车票信息,当发现有票时,便会帮你订购车票。由上述描述我们得知,爬虫是一段自动抓取互联网信息的程序,从互联网上抓取对于我们有价值的信息。
#2.爬虫的应用
#2.1网络爬虫在零售和制造业的应用
#2.1.1竞争对手的价格监控
 在电子商务领域,商品的价格具有举足轻重的作用,所以你需要实时掌握竞争对手的定价策略。由于价格会时不时的变动,因此通过人工的方式来追踪商品的价格是不可行的,而这正是网络爬虫所擅长的,网络爬虫将获取竞争对手商品价格的过程自动化,使得你可以获取竞争对手最新的定价策略。
在电子商务领域,商品的价格具有举足轻重的作用,所以你需要实时掌握竞争对手的定价策略。由于价格会时不时的变动,因此通过人工的方式来追踪商品的价格是不可行的,而这正是网络爬虫所擅长的,网络爬虫将获取竞争对手商品价格的过程自动化,使得你可以获取竞争对手最新的定价策略。
#2.1.2获取产品的图片和描述信息
 以人工的方式从不同的制造商获取商品的图片和描述信息是一件痛苦不堪的事情,而网络爬虫可以使得这一过程变得轻松简单,它将整个过程自动化并且可以实时提供商品的图片和描述信息。
以人工的方式从不同的制造商获取商品的图片和描述信息是一件痛苦不堪的事情,而网络爬虫可以使得这一过程变得轻松简单,它将整个过程自动化并且可以实时提供商品的图片和描述信息。
#2.1.3消费者情绪监测
 在消费品领域,对消费者情绪进行追踪和分析是非常有必要的,上述工作可以通过分析消费者的反馈来完成。但是以人工的方式从各个网站获取消费者的反馈是不可行的,因为这样效率非常低下,而网络爬虫可以使得这一过程变得非常容易。
在消费品领域,对消费者情绪进行追踪和分析是非常有必要的,上述工作可以通过分析消费者的反馈来完成。但是以人工的方式从各个网站获取消费者的反馈是不可行的,因为这样效率非常低下,而网络爬虫可以使得这一过程变得非常容易。
#2.2网络爬虫在金融行业的应用
#2.2.1聚合新闻文章
 在金融和保险领域,行业新闻是对行业进行洞察和分析的重要资料,由于人的精力有限,我们不可能对每份报纸和每篇文章都进行阅读。这时候,网络爬虫便用来从报纸和文章中抽取有用信息,并把它们转换成可行的投资建议。
在金融和保险领域,行业新闻是对行业进行洞察和分析的重要资料,由于人的精力有限,我们不可能对每份报纸和每篇文章都进行阅读。这时候,网络爬虫便用来从报纸和文章中抽取有用信息,并把它们转换成可行的投资建议。
#2.2.2聚合市场数据
 通过网络我们可以获取很多市场数据,但是这些市场数据分散在成千上万个网站上,我们可以通过搜索引擎来搜索想要的数据并对搜索结果进行查阅,但是这个过程非常耗时并且很枯燥。这时候,网络爬虫可以用来爬取不同网站的数据并且收集对决策有指导意义的信息。
通过网络我们可以获取很多市场数据,但是这些市场数据分散在成千上万个网站上,我们可以通过搜索引擎来搜索想要的数据并对搜索结果进行查阅,但是这个过程非常耗时并且很枯燥。这时候,网络爬虫可以用来爬取不同网站的数据并且收集对决策有指导意义的信息。
#2.2.3获取财务报表
 金融分析师需要通过财务报表来评估公司的财务健康状况,并对他们的客户给出是否投资一家公司的建议。但是通过人工的方式来获取多家公司多年的财务报表是一件耗时且枯燥的事情。这时候,网络爬虫可以用来获取公司的财务报表,在对财务报表进一步分析之后,给出投资建议。
金融分析师需要通过财务报表来评估公司的财务健康状况,并对他们的客户给出是否投资一家公司的建议。但是通过人工的方式来获取多家公司多年的财务报表是一件耗时且枯燥的事情。这时候,网络爬虫可以用来获取公司的财务报表,在对财务报表进一步分析之后,给出投资建议。
当然,网络爬虫的应用不局限于上述列出的各种场景,随着整个社会越来越数字化,网络爬虫的作用也越来越重要。
#3.爬虫的构建流程
- 确定目标网站,这个目标网站就是你要获取数据的网站。
- 确定你要获取数据的页面的 URL。
- 对第 2 步中的 URL 发起请求以获取页面的 HTML 代码。
- 使用解析工具从 HTML 中获取想要的数据。
- 将第 4 步中获取到的数据保存到 JSON 或 CSV 文件中或者保存成其他格式。
#4.总结
本节课我们介绍了爬虫是什么,爬虫的应用领域以及爬虫的构建流程。接下来我们就针对在构建爬虫时需要的基础知识作一一介绍。
第二章http 协议简介
本章我们来介绍下爬虫的基础之一,http 协议。
#1. http 协议初识
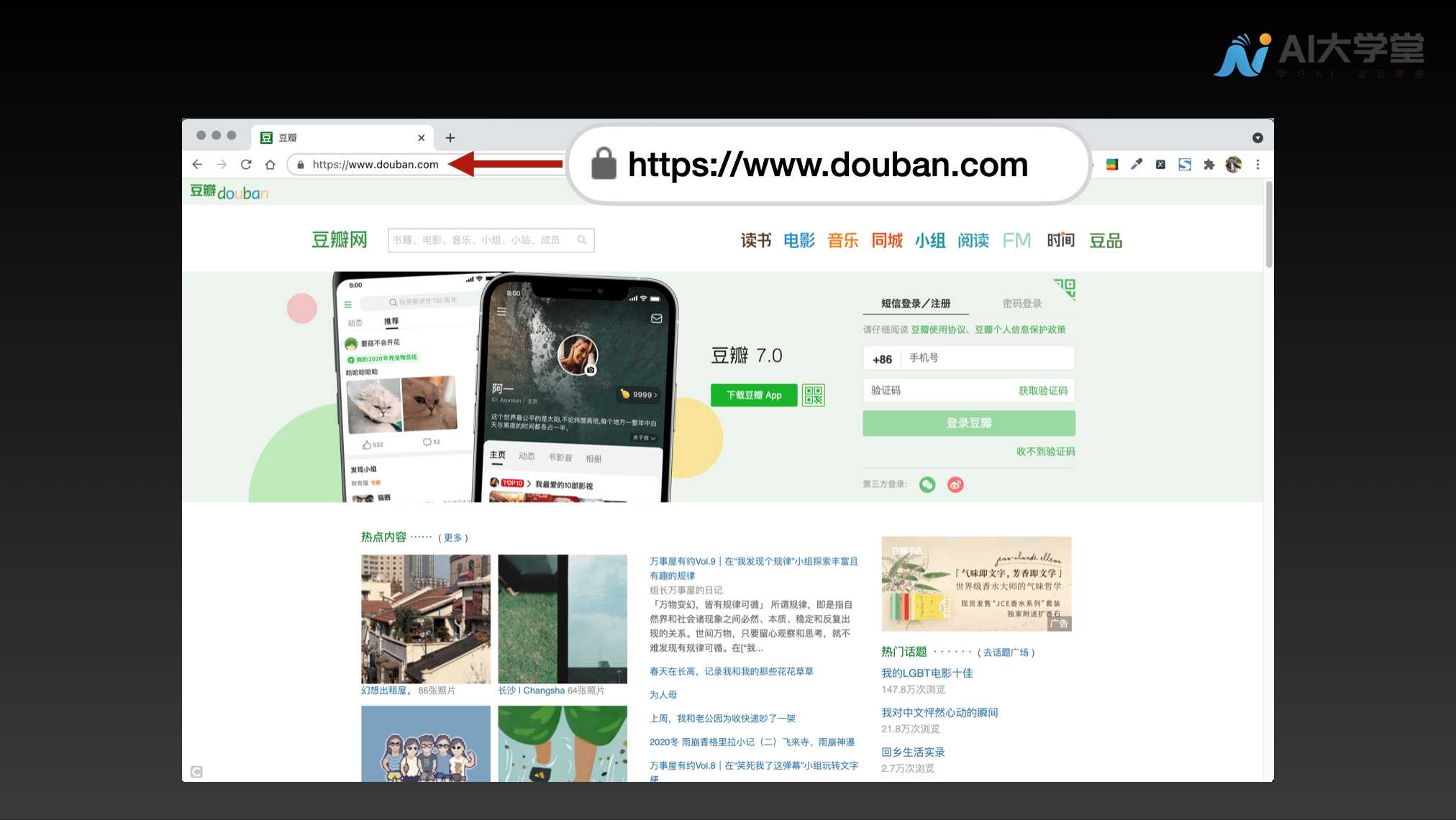
当我们在浏览器的地址栏里输入 https://www.douban.com (opens new window)并回车之后,如果网络一切正常的话,便可以看到豆瓣网的主页。当然豆瓣网的主页不是凭空显示出来的。这背后的过程是,根据浏览器地址栏中输入的 URL,浏览器从 Web 服务器端获取文件资源等信息,经过浏览器的渲染后,从而显示出豆瓣网的主页。像这种通过发送请求获取服务器资源的浏览器等,都可称为客户端(client)。  这里的 https://www.douban.com (opens new window)叫做 URL,它的全称是 Universal Resource Locator,即统一资源定位符。URL 里的 http 指的是 http 协议,它的全称是 HyperText Transfer Protocol,即超文本传输协议。
这里的 https://www.douban.com (opens new window)叫做 URL,它的全称是 Universal Resource Locator,即统一资源定位符。URL 里的 http 指的是 http 协议,它的全称是 HyperText Transfer Protocol,即超文本传输协议。
http 协议是由万维网协会(World Wide Web Consortium)和 Internet 工作小组 IETF(Internet Engineering Task Force)共同合作制定的规范,目前广泛使用的是 http1.1 版本。
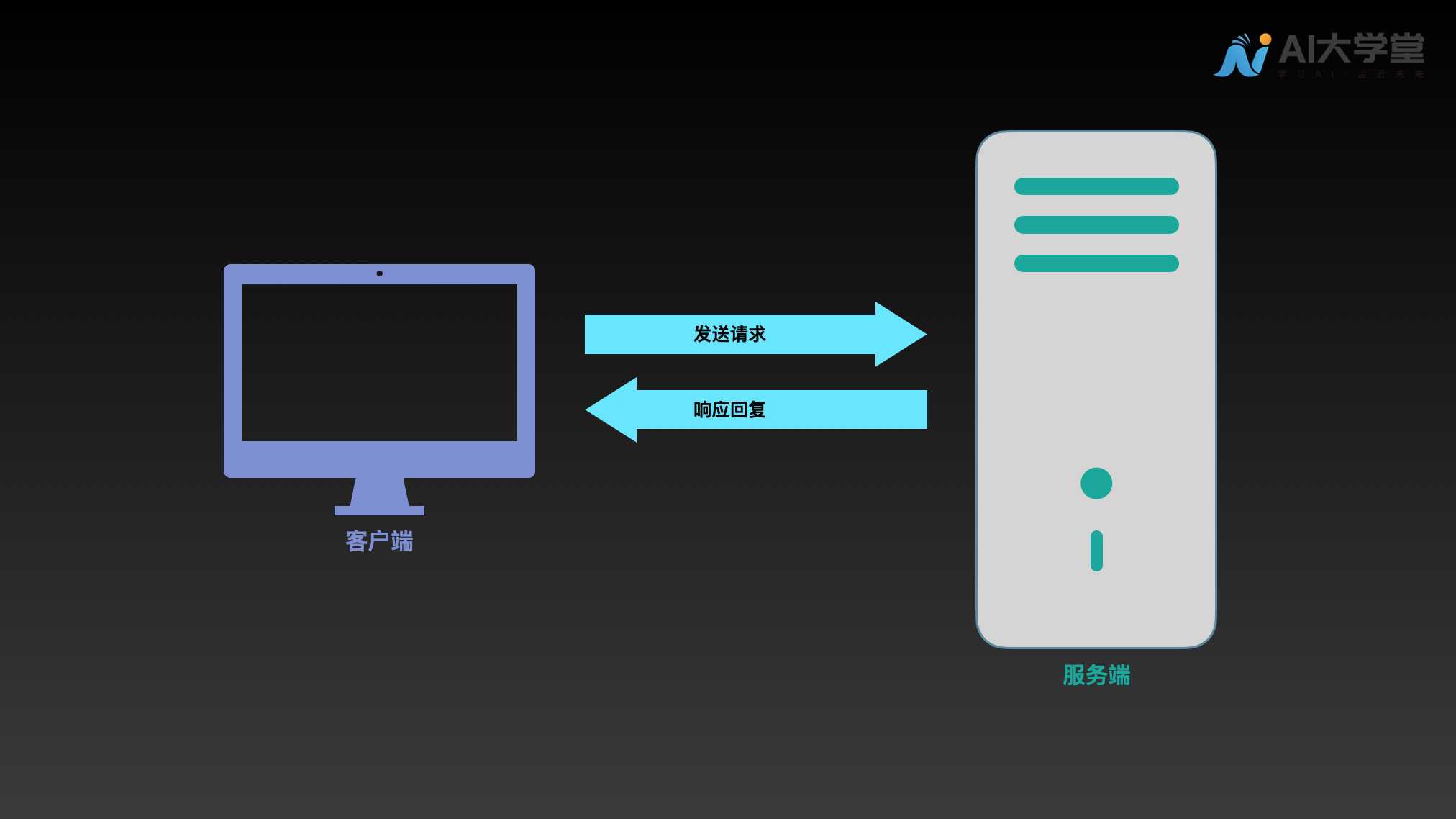
http 协议用于客户端和服务器端之间的通信,请求访问文本或图像等资源的一端称为客户端,而提供资源响应的一端称为服务器端。  当两台计算机之间使用 http 协议通信时,在一条通信线路上必定有一端是客户端,另一端则是服务器端。有时候,按实际情况,两台计算机作为客户端和服务器端的角色有可能会互换。但就仅从一条通信路线来说,服务器端和客户端的角色是确定的,而用 http 协议能够明确区分哪端是客户端,哪端是服务器端。
当两台计算机之间使用 http 协议通信时,在一条通信线路上必定有一端是客户端,另一端则是服务器端。有时候,按实际情况,两台计算机作为客户端和服务器端的角色有可能会互换。但就仅从一条通信路线来说,服务器端和客户端的角色是确定的,而用 http 协议能够明确区分哪端是客户端,哪端是服务器端。
细心的同学可能发现了,上面 URL 的 http 后面带了一个 s,这样便变成了 https。https 的全称是 Hyper Text Transfer Protocol over Secure Socket Layer,是以安全为目标的 http 通道,简单讲就是 http 的安全版,即 http 下加入 ssl 层,简称为 https。
https 的安全基础是 ssl,因此通过它传输的内容都是经过 ssl 加密的,它的主要作用可以分为两种:
- 建立一个信息安全通道来保证数据传输的安全。
- 确认网站的真实性,凡是使用了 https 的网站,都可以通过点击浏览器的地址栏的锁头标志来查看网站认证之后的真实信息,也可以通过 CA 机构颁发的安全签章来查询。
现在越来越多的网站和 app 都已经向 https 方向发展,例如:
- 苹果公司强制所有 iOS app 在 2017 年 1 月 1 日前全部改为使用 https 加密,否则 app 就无法在应用商店上架。
- 谷歌从 2017 年 1 月推出的 Chrome 56 开始,对未进行 https 加密的网址链接亮出风险提示,即在地址栏的显著位置提醒用户“此网页不安全”。
- 腾讯微信小程序的官方需求文档要求后台使用 https 请求进行网络通信,不满足条件的域名和协议无法请求。
下面我们通过豆瓣网主页的访问来看下客户端和服务器端交互的过程。
#2. 请求和响应的过程
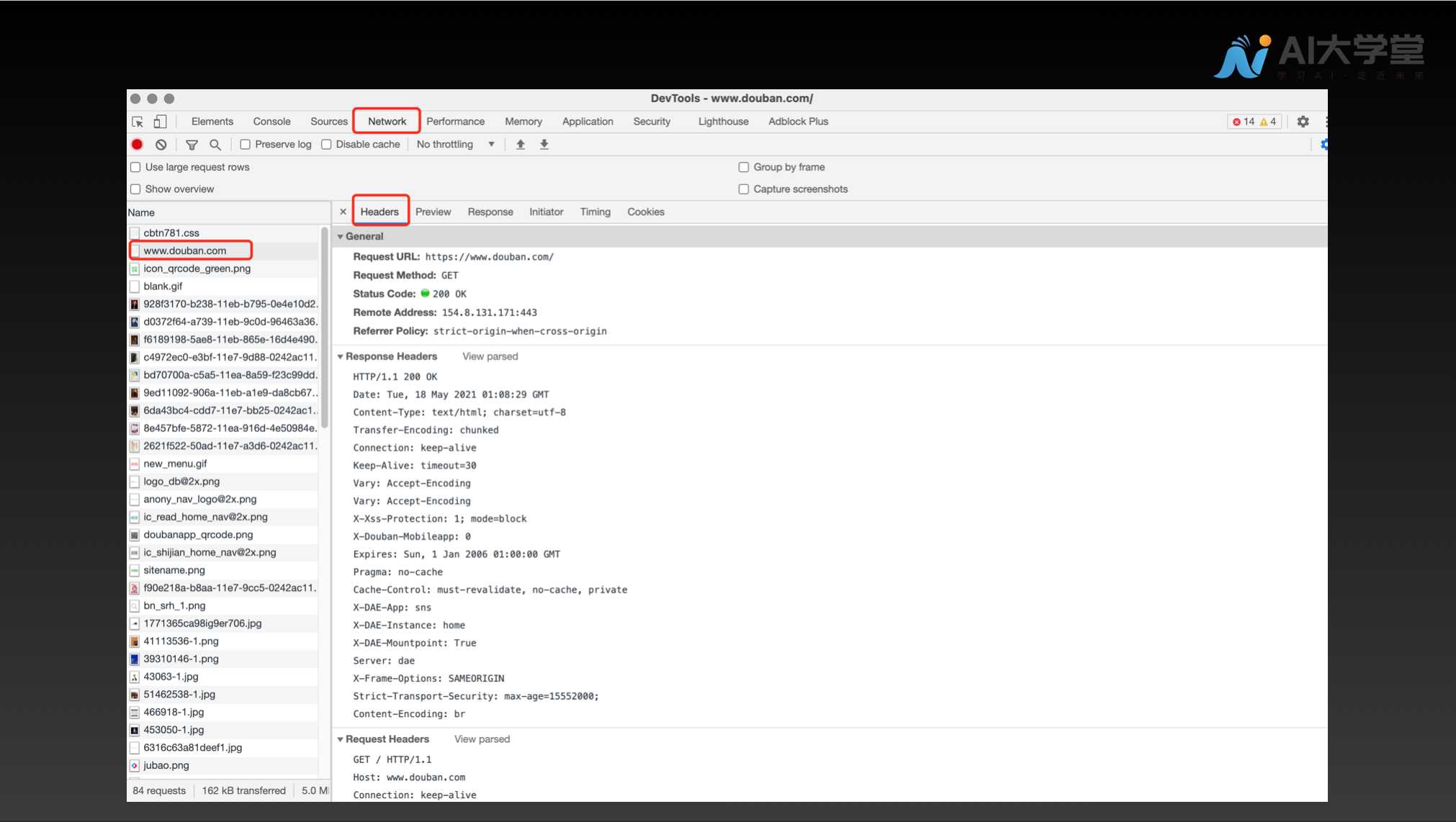
从在地址栏里输入 URL 到看到豆瓣网主页的过程中,浏览器会向服务器端发送 http 请求,并接收从服务器返回的响应。可以通过 Chrome 浏览器提供的开发者工具来查看这个过程。只要鼠标右击豆瓣网主页任一地方并选择检查项,就可以看到如下内容:  我们可以看到 Headers 里面包含了 Request Headers 和 Response Headers。
我们可以看到 Headers 里面包含了 Request Headers 和 Response Headers。
#2.1 Request Headers
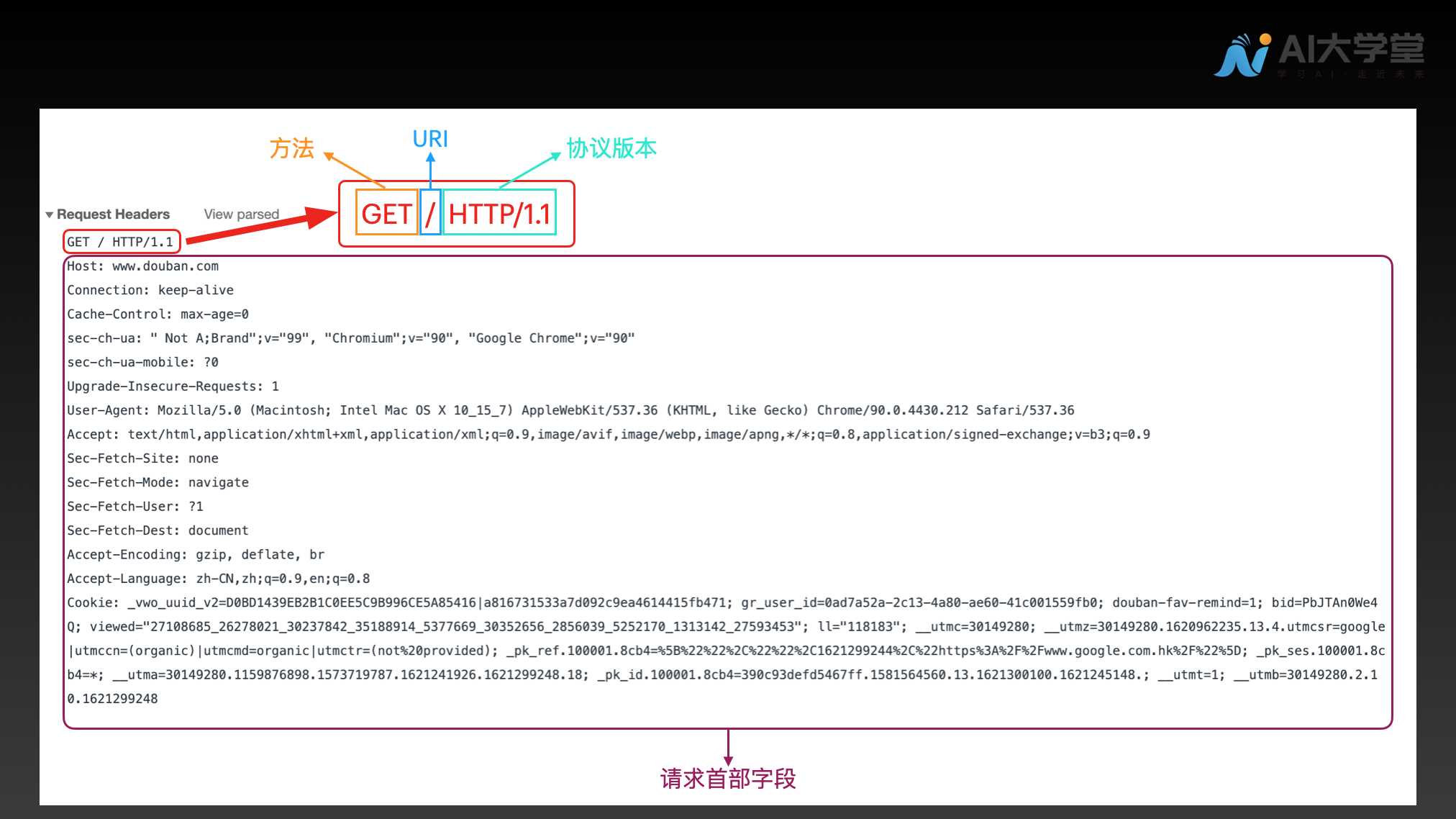
首先,我们一起来看下 Request Headers。  起始行开头的 GET 表示请求访问服务器的类型,称为方法(method)。随后的字符串 / 指明了请求访问的资源对象,也叫做请求 URI(统一资源标识符)。最后的 HTTP/1.1,即 HTTP 的版本号,用来提示客户端使用的 HTTP 协议功能。
起始行开头的 GET 表示请求访问服务器的类型,称为方法(method)。随后的字符串 / 指明了请求访问的资源对象,也叫做请求 URI(统一资源标识符)。最后的 HTTP/1.1,即 HTTP 的版本号,用来提示客户端使用的 HTTP 协议功能。
请求报文是由请求方法、请求 URI、协议版本、可选的请求首部字段和内容实体构成的。
接收到请求的服务器,会将请求内容的处理结果以响应的形式返回。下面我们就来看下 Response Headers。
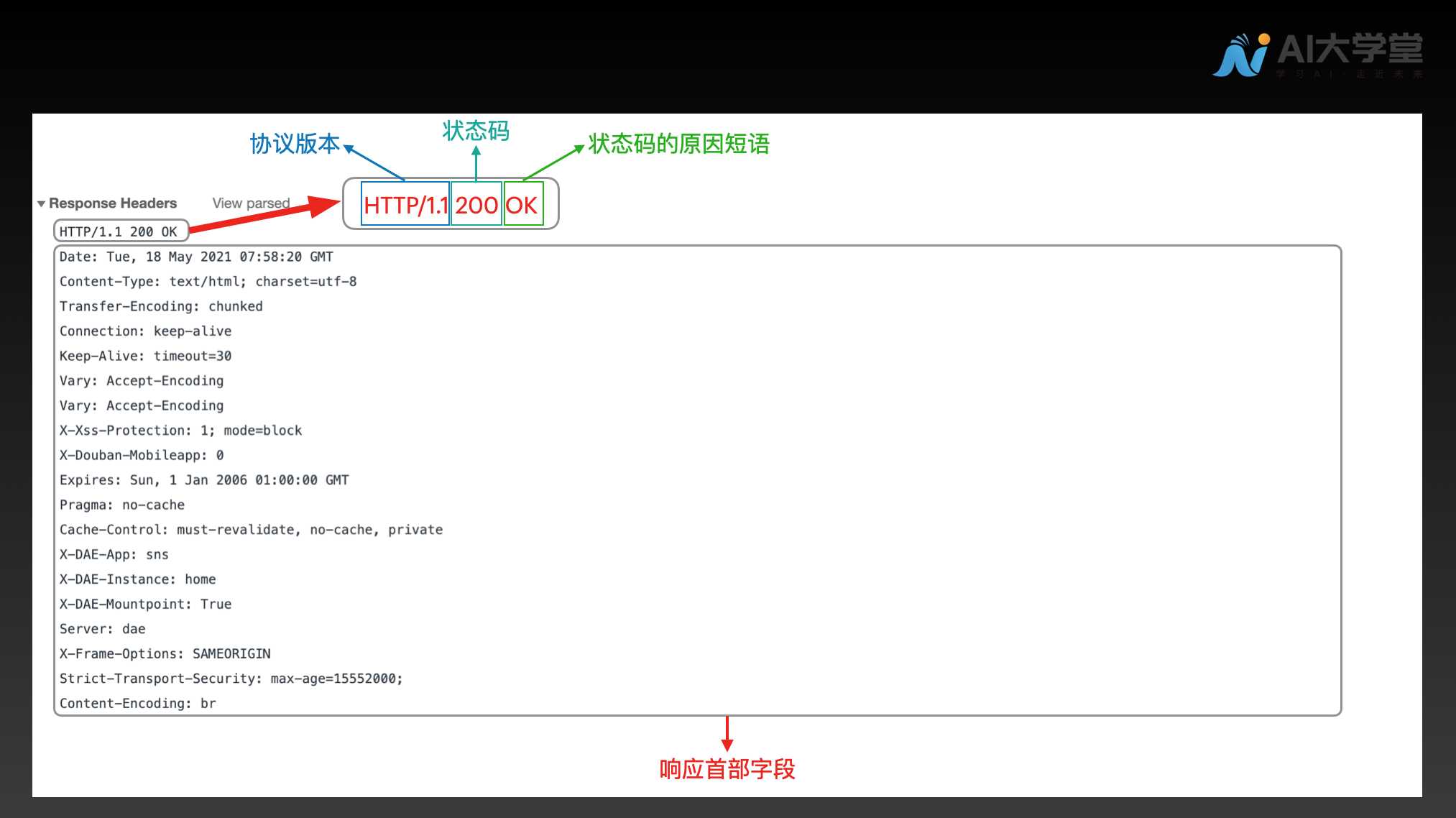
#2.2 Response Headers
 起始行开头的 HTTP/1.1 表示服务器对应的 HTTP 版本。紧挨着的 200 OK 表示请求的处理结果的状态码(status code)和原因短语(reason-phrase)。
起始行开头的 HTTP/1.1 表示服务器对应的 HTTP 版本。紧挨着的 200 OK 表示请求的处理结果的状态码(status code)和原因短语(reason-phrase)。
响应报文基本上由协议版本、状态码(表示请求成功或失败的数字代码)、用以解释状态码的原因短语、可选的响应首部字段以及实体主体构成。
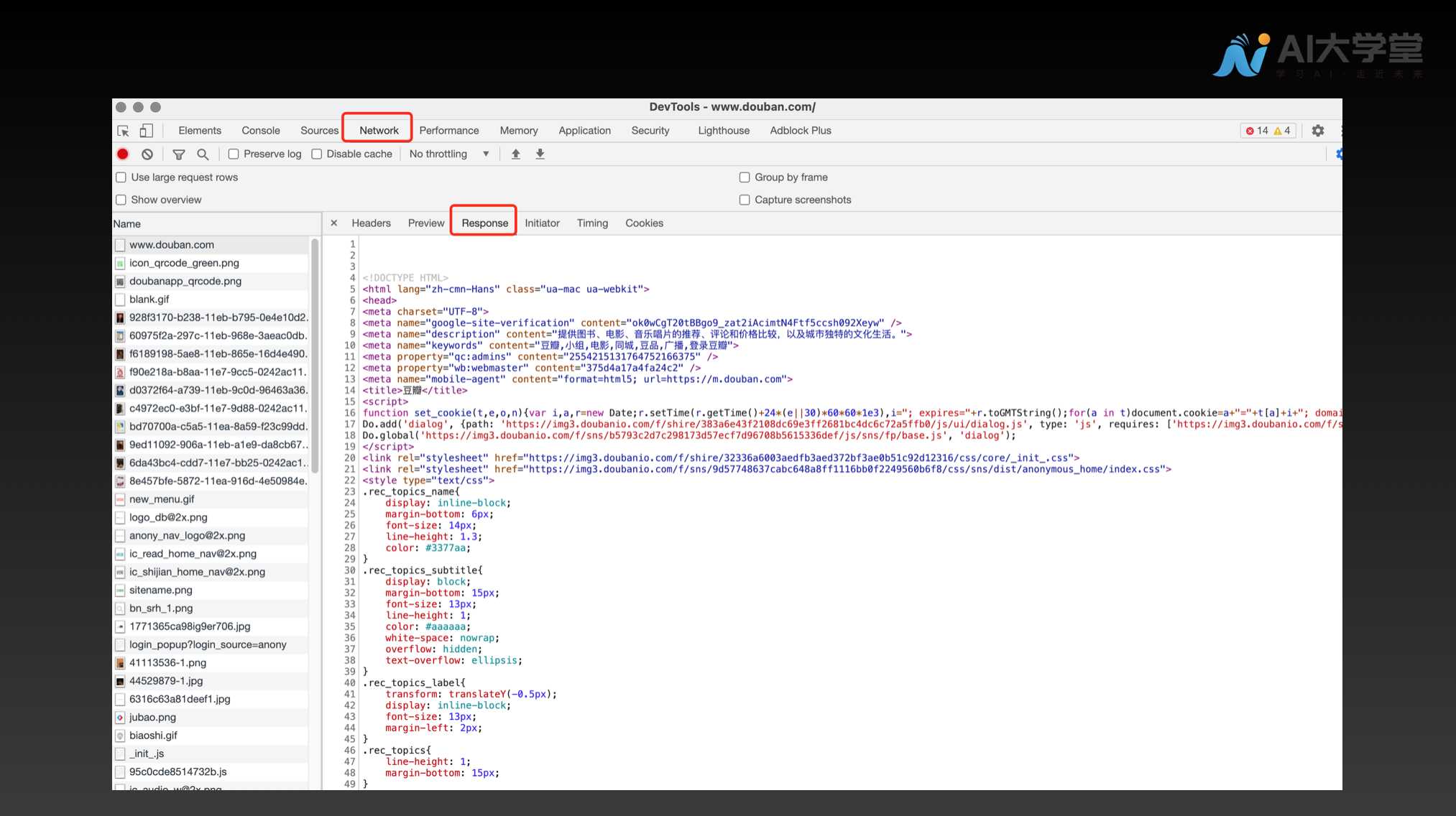
#2.3 响应的主体
上面我们看到了响应的头部信息,下面我们来看下响应的主体内容,响应的主体内容为下图 Response 中的 HTML 代码。浏览器就是通过渲染这段 HTML 代码来显示豆瓣网主页的。  编写爬虫就是为了能够自动化地获取网站的 HTML 代码,并从 HTML 代码中解析出我们感兴趣的内容,从而达到自动化获取信息的目的。
编写爬虫就是为了能够自动化地获取网站的 HTML 代码,并从 HTML 代码中解析出我们感兴趣的内容,从而达到自动化获取信息的目的。
#3. HTTP 是无状态协议
HTTP 是一种无状态协议,即 HTTP 协议自身不对请求和响应之间的通信状态进行保存。也就是说在 HTTP 这个级别,协议对于发送过的请求和响应都不做持久化处理。
使用 HTTP 协议,每当有新的请求发送时,就会有对应的新响应产生。协议本身并不保留之前一切的请求或响应报文的信息。这是为了更快地处理大量事务,确保协议的可伸缩性,而特意把 HTTP 协议设计成如此简单的。
随着 Web 的不断发展,因无状态而导致业务处理变得棘手的情况增多了。比如,用户登录到一家购物网站,当他跳转到该站的其他页面后,需要能继续保持登录状态。在这种情况下,便需要保存用户的登录状态。
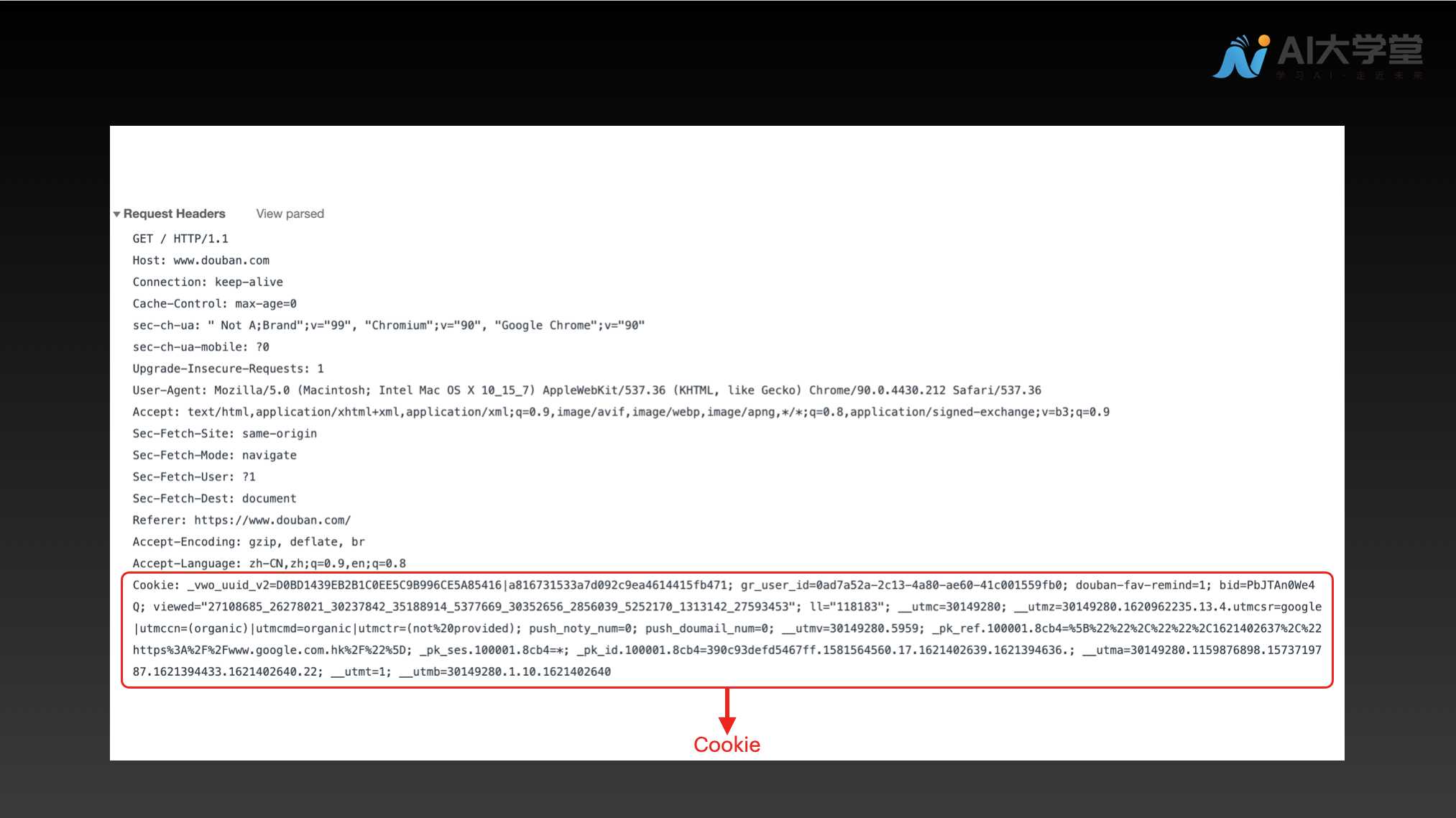
为了实现状态保持的功能,引入了 Cookie 技术。有了 Cookie 之后,我们就可以管理状态了。下图是 Cookie 的一个实例。  Cookie 技术通过在请求和响应报文中写入 Cookie 信息来控制客户端的状态。
Cookie 技术通过在请求和响应报文中写入 Cookie 信息来控制客户端的状态。
Cookie 会根据从服务器端发送的响应报文内的一个叫做 Set-Cookie 的首部字段信息,通知客户端保存 Cookie。当下次客户端再往该服务器发送请求时,客户端会自动在请求报文中加入 Cookie 值后发送出去。
服务器端发现客户端发送过来的 Cookie 后,会去检查究竟是从哪一个客户端发来的连接请求,然后对比服务器上的记录,最后得到之前的状态信息。这样便达到了状态保持的目的。
#4. 总结
本节课我们以豆瓣网主页的访问简要介绍了 HTTP 协议,HTTP 协议的请求和响应以及 Cookie 技术存在的意义。
第三章HTML简介


















 龙跃AI 助手
龙跃AI 助手




暂无评论内容